Over the past week I have been spending time working with the Rayfire plug-in tool for 3D Studio Max. This plug-in allows the user to create highly detailed explosions, destructive models and other such effects that can be used for destructive purposes. As a group we decided that we might be able to use something from this package to help animate the building model. I decided to follow up on this and learn some ways in which we could possibly have the walls of the building crumble. The key advantage to this feature is that it heavily reduces the amount of work needed to be done to create such effects, as well as having its own engine to create the animation.
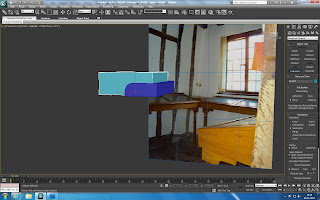
To begin with you create a model as usual, for this example I created a simple garage/shed building with 3 box's as sides and 2 to make the roof. After which the next step is to open then Rayfire toolbar by selecting create object and opening the drop down box and going to "Rayfire Tool".
 |
| Basic Model. |
 |
| RayFire Tool bar. |
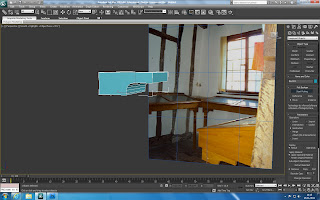
Once the tool bar is open the next step is setting the objects as impact objects, unyielding objects, bombs or shooters. In this example the model will be placed as an impact objects via simply clicking add, whilst being selected in the simulation tab, and the floor plane will be set as unyielding in the physics tab, to give the model a base. Making the floor unyielding makes the object a floor for the model to fall onto without being effected by the same animation effects. As a reference the bomb tool is very effective, allowing you to use a pointer to create a blast area and creating slices in the object according to the bombs location.
 |
| Adding impact objects. |
 |
| Adding unyielding objects. |
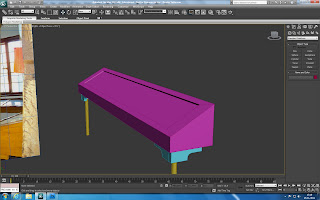
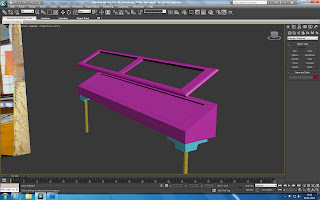
After adding both sets of objects the fun starts and the user can move onto the Ray/Xplosion tab and play with the different settings. These vary from different slice techniques, slice iterations, noise and chaos. Different slice techniques allow the user to create different destructive patterns via changing the point of origin. For example bomb as mentioned before uses a point and creates slices around it, and more iterations nearer the bomb point. However creating this I used the irregular fragmentation type, meaning that instead of creating the slices around a point, it creates slices randomly with no correlation between size and length. Number of iterations is how many slices are to be used, and noise and chaos effect how bumpy and pointing each of the separated objects will be, 0 giving straight edges and 1+ giving increasingly bumpier edges.
 |
| Fragmentation selection. |
 |
| The objects fragmented, ready to be animated. |
After the fragmentation program has created all of the slices for the objects the final step is to allow Rayfire to animate the destruction. This is done by going onto the physics tab in the Rayfire toolbar and setting the start frame etc, and clicking on the play button. This then sets key frames along the time line and creates a stand alone animation ready for rendering.
 |
| Animation bar. |
 |
| The final animation. |
After looking at the plug-in for several hours I've found I have got quiet good at the tool. It has a lot of different animation tools which are easy to use and quick to run. I have found myself creating a few little animations recently that have taken less then 5 minutes to create. The next step is to continue learning and playing with colliding and moving objects to give the fragments more movement then just gravity.
After looking at the tool I have however come to the conclusion that the tool is to "messy" for our walls in our group animation, but could possible be used on the buildings surrounding area, as a way of singling out the building for the main animation.




























 .
.